眞鍋 を り 似 の 微 熟女 を 拘束 調教wordpressでショートコードが表示されないときの . WordPressショートコードが表示されないときのチェックポイント1_半角で書かれていない WordPressショートコードが表示されないときのチェックポイント2_名称が重複している. Wp ショートコードが表示されない、そのまま表示されてしまっ . ショートコードが表示されない時に確認することは、以下のようになります。 書式を確認する. ショートコードは [shortcode] という形式で記述しなければなりません。 [shortcode] の前後にスペースや改行が入っていないかを確認します。 またショートコードには閉じタグが必要なショートコードもあります。 その場合は [/shortcode] で終わっているかをチェックします。 閉じタグが必要なショートコードの例. タブメニューを表示するためのショートコード. [tabgroup] [tab title="タブ1"]コンテンツ1[/tab] [tab title="タブ2"]コンテンツ2[/tab] [/tabgroup] ショートコードのパラメーターを確認する. WordPressでショートコードがそのまま表示される原因と対処法 . 原因①:ショートコードが登録・定義されていない. そもそも使おうとしているショートコードが登録・定義されていない場合です。. 対処法. ショートコードの登録方法に従い、登録を行いましょう。. 特に add_shortcode () で呼び出している関数と . WordPress HTML内でショートコードが展開されない。なぜ . 先日、Wordpress上でコーディングをしていたところ、ショートコードが展開されない事象に遭遇しました。 実をいうと、これは初めてではなく、過去にも何回か本事象に遭遇した事があります。 対処方法はわかっていたのですが、今回は本事象について調べてみました。 1.ショートコードとは. 2.Wordpress HTMLでショートコードが展開されない事象に遭遇. 3.HTMLでショートコードが展開されない理由. 
4.対応方法. 1.ショートコードとは. あらかじめ「functions.php」などで作っておいたファンクション (関数)を、固定ページや投稿ページなどから呼び出す事ができるWordpressの機能です。. 【WP】ショートコードがそのまま表示されて動作しない! - wp-note. ワードプレス wp-note 2021.06.04. functions.phpに記載して作成したショートコードがそのまま表示されてまったく動かない状況に陥ました。. どこかにエラーがあります。. functions.php. function border_box($atts) { extract(shortcode_atts(array( midashi => , // 連想配列 text . WordPressのショートコードが展開されない時の対処方法 . 
ショートコードが展開されないのはどんな場面? HTMLサイトなどをWordpressに載せかえる時に、画像やファイルのパスを指定している箇所をテンプレート関数に置き換えることがあります。. WordPressのショートコードをそのまま表示する方法. WordPressで便利なショートコードですが、それ自体を記事の本文中に表示したい場合、そのまま記述してもショートコードとして認識されてしまうため、ブラウザ上には何も表示されません。 ショートコードそれ自体をそのまま表示したい場合はちょっとした工夫が必要です。 ショートコードはWordPressに初期から設定されている機能で、 [ と ] で囲まれたコードをHTMLコードのように記述することで、記事本文中にPHPのスクリプトを埋め込むことができます。 例えば記事中にメディアを埋め込む際にそのサイズを指定できる [embed] ショートコードがあります。 このショートコード自体を記事で表示したい場合、カッコの部分を. [ → [ ] → ] と記述します。. WordPressショートコード超詳細ガイド(自作例も紹介) - Kinsta. 
登録済みのショートコードが見つかったら、ショートコードAPIが引き継ぎ、ショートコードの出力を返します。そして、返された文字列が、追加場所のショートコードタグと置き換えられます。. ショートコードって何? 仕組みと効かないときの原因と対策に . そのまま表示されて、ショートコードが効かないときの原因として考えられるのは. ショートコードとして登録されていない. です。 単純ですがその原因はいろいろです。 順にその原因と対策方法を考えていきます。. 「投稿の表示」ショートコード - 日本語サポート. 「投稿の表示」ショートコードを使用する理由は多数あります。 投稿の簡単なリストをホームページに表示したいが、おすすめ投稿オプションが自分のテーマに含まれていないか、または投稿が希望する方法で表示されない場合。 サイトに投稿者のページを作成して、その投稿者の略歴や最近の投稿をいくつか紹介したい場合。 ページで、お知らせなど特定の投稿を強調表示したい場合。 投稿の特定のリストをサイドバーまたはフッターのウィジェットに追加したい場合。 その他のさまざまな理由。 ショートコードの追加. ページ 、 投稿 、 テキストウィジェット の編集について説明します。 次のコードを追加したときにエディターに表示されるのは、コードのプレースホルダーのみです。. WordPressのショートコードを活用しよう! 基本的な使用方法を . WordPressでショートコードを使用するデメリット. ある程度の専門知識が必要. 記述ミスがあるとWebサイト全体に影響が出る. WordPressにおけるショートコードの種類. 自己完結ショートコード. 囲みショートコード. WordPressのデフォルトで用意されているショートコード. caption. audio. embed. gallery. playlist. video. WordPressでショートコードをそのまま表示する方法 - FOXWP. WordPressでショートコードを文字列としてそのまま表示するには、次の2つの方法があります。 文字参照を使用する. エスケープする. 文字参照とは. HTML文書などで、「<」や「>」などの直接記述できない文字や記号を表記する際に用いられる方法です。 エスケープとは. 特定の文字列に、本来とは別の解釈を与えることです。 目次 非表示. お茶 菓子 の 出し 方
おむつ の 懐古 堂 ホームページ1 WordPressでショートコードを文字参照で表示する方法. 1.1 投稿画面の記述方法. 2 WordPressでショートコードをエスケープで表示する方法. 2.1 投稿画面の記述方法. 3 参考. WordPressでショートコードを文字参照で表示する方法. ショートコードの記述に必要な『 [ 』と『] 』の文字参照は以下になります。. 【WordPress】ショートコードがそのまま出てしまう現象でハマっ . 埋め込みしたらショートコードが展開されずそのまま表示されました。 この問題でハマってしまったので備忘録として残しておきます。 問題解決のために確認・試行した事. 人工 膝 関節 術 後 の 生活 注意 点
レンタカー 免許 証 忘れ たfunctions.phpにカスタムショートコードを登録していない. バックアップしたfunctions.phpにソースコードを追加. 参考にしていたfunctions.phpにソースコードを追加. 単純ミスでありがちな上記の項目を確認し、本来を追加するfunctions.phpに. ソースコードがあるかを確認した。 登録したカスタムショートコードが間違っている. function custom_shortcode() { return カスタムショートコード; }. WordPress ショートコードの書き方と引数の指定方法 | WEBLOG . この記事ではWordPressのショートコードの書き方・作り方・引数の指定方法・ショートコードが表示されないときの対処法を紹介します。 ショートコードの書き方. ショートコードの作成は add_shortcode () に、登録名と関数を渡すだけです。 コードは functions.php 等に記述します。 //ショートコードの書き方1 add_shortcode(my_shortcode, function ($atts) { . }); function my_callback($atts) { . } add_shortcode(my_shortcode, my_callback);. WordPressショートコードの使い方と作成時の注意点をまとめまし . ショートコードの動作確認方法. WordPressのショートコードの種類とその特徴. 3-1. プレースホルダーショートコード. 3-2. 動的ショートコード. 3-3. 組み込みショートコード. ご 祝儀 税金
きくや 呉服 店WordPressのショートコードの作成方法(初心者レベル) 4-1. ショートコードの作成手順. 4-2. ショートコードの引数の追加方法. 初心者でもわかる!WordPressでショートコードを使う方法と使用 . 
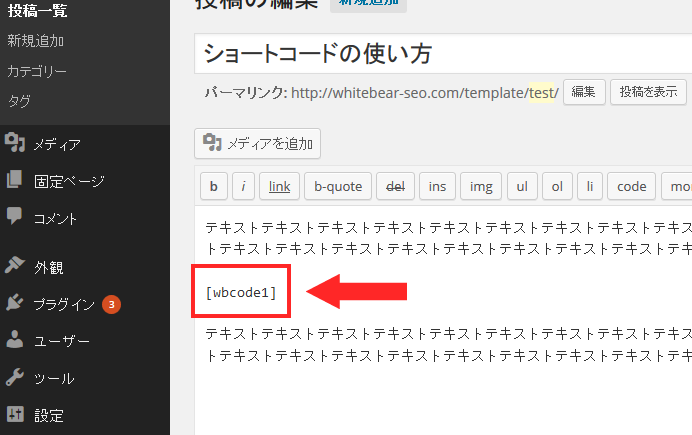
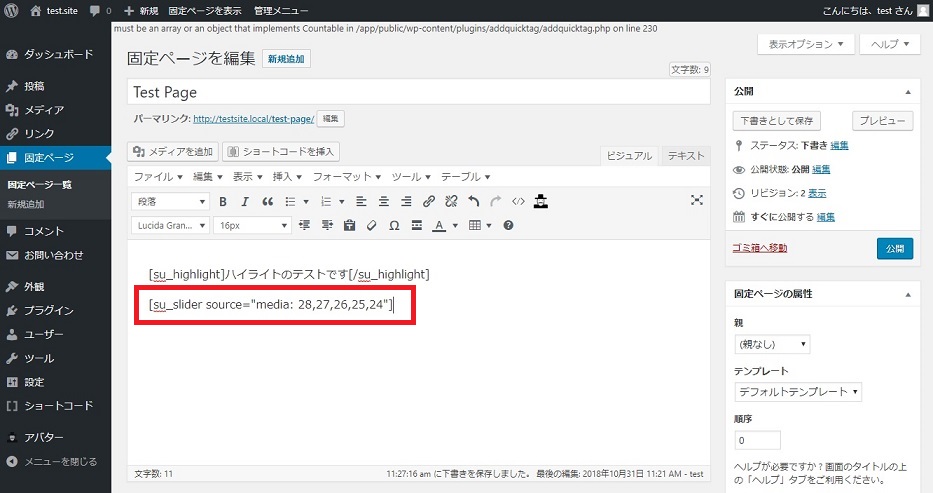
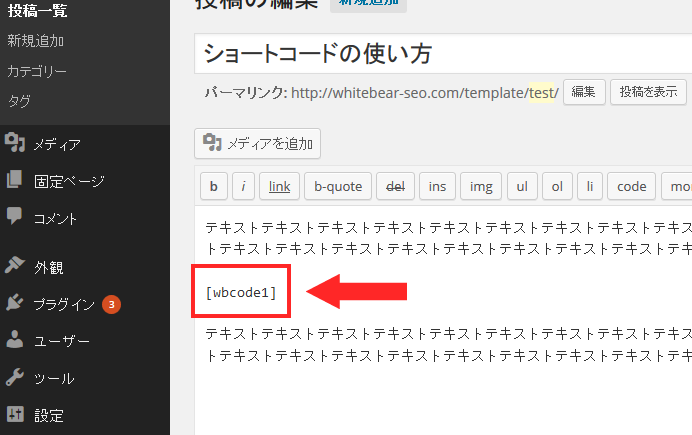
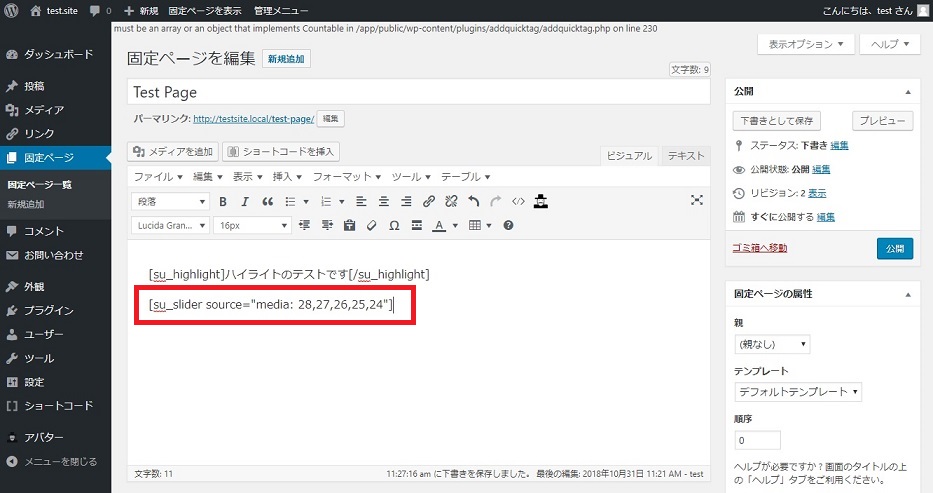
プラグインを使う. 複数のショートコードを使う. WordPressのショートコードの使い方. WordPressのテンプレートファイルから実行する. ウィジェットから実行する. WordPressで使えるショートコード. パーマリンクを取得. パンくずリストを表示する. WordPressでショートコードを作成する時の注意点. functions.phpのバックアップをとる. 子テーマのfunctions.phpを使う. いつ見ても変更の内容が分かるように工夫する. まとめ. WordPressのショートコードとは. WordPressでショートコードがそのまま表示されてしまうとき . 投稿や固定ページに入力したショートコードがそのまま表示されてしまうことがあります。 たとえば、次のようにで囲まれたショートコードを入力します。 投稿を表示すると、次のようにショートコードがそのまま表示. WordPressでショートコードを使うには?作り方・ポイントを解説 . 2022/5/26 [更新:2022/6/1] WordPressでショートコードを使うには? 作り方・ポイントを解説. この記事は 約11分 で読めます. WordPressでページ編集をさらに便利かつスムーズにするには、ショートコードを活用するのがおすすめです。 サイトやブログを運営している人なら、すでにショートコードという用語を聞いたことがある場合も多いでしょう。 ただ、ショートコードと聞くと、プログラミングに関する難しい知識を持っていないと手が付けられないようなイメージもあります。 しかし実際のところは、ショートコードはウェブデザイン初心者でも意外と手が出しやすく、簡単に作成することができます。 もっとサイト制作を楽にしたいと思ったら、積極的にショートコード作成に挑戦してみましょう。. WordPress ショートコードの使用方法 (例付き) - FirstSiteGuide. ブログ. WordPress ショートコードを作成して使用する方法. 最初にコメントする カテゴリー: WordPress. WordPress ショートコードは、WordPress の特定の機能を実行するためのショートカットとして使用される小さなタグです。 投稿とページ 。 ショートコードは、単純な単語またはフレーズを囲む角括弧によって認識できます。 これらは、人々が簡単な方法で機能を実行できるようにするという使命を持って、バージョン 2.5 で導入されました。 既にご存知かもしれませんが、 WordPress PHP プログラミング言語を使用して自身をパワーアップします。 したがって、特定の機能を投稿やページに直接追加したい場合は、テキスト エディターでコードを記述する必要があります。. WordPressの固定ページでショートコードがうまく表示されない . WordPressの固定ページでショートコードがそのまま表示されてしまいます。 普通のimgタグならショートコードが反映されるのですが、sourceタグを利用した時に上手く変換してくれませんでした。 下記ブログを参考にし、上手く表示されたのでメモしておきます。 WordPress srcset内のショートコードがそのまま表示されてしまう現象を解決! | ゆうこのブログ. 副 鼻腔 炎 血 が 混じっ た 鼻水
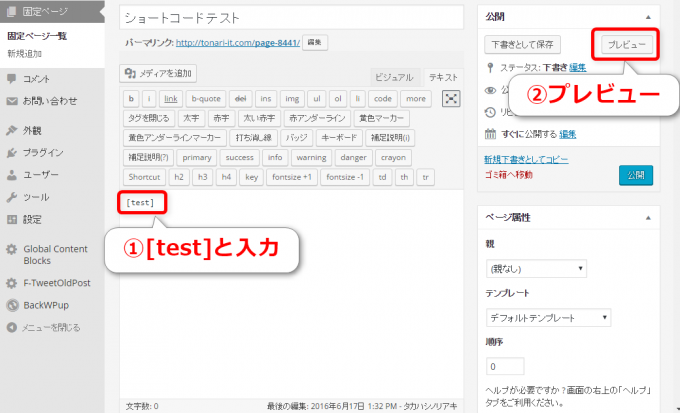
虫歯 に いい 飲み物WordPress srcset内のショートコードがそのまま表示されてしまう現象を解決! | ゆうこのブログ. blog.yuko-design.com. スポンサーリンク. 目次. HTMLの記述. function.phpの記述. HTMLの記述. 1. 2. 3. 4. <figure>. WordPressのショートコードとは?基本仕様から作成方法まで解説 . もし上記でうまく表示されない時は「echo」しているか、[]を忘れていないかなどご確認ください。 まとめ 今回は、WordPressでショートコードの基本仕様から作成方法まで解説しました。. ショートコードが反映されない | WordPress.org 日本語. WordPress はデフォルトでスクリプトのエラーは発生させませんので、単純な方法としてプラグインをひとつずつ無効化してみることをお勧めいたします。 プラグインを無効化してみて、チャートが表示されるタイミングがあれば、そのプラグインがスクリプトエラーを発生させていた原因であると判断できます。 同様にテーマに関しても、デフォルトのテーマに戻してみて、チャートが表示されるか確認し、表示されればテーマのどこかにスクリプトエラーを発生する原因があると考えられます。 デベロッパーツールの使い方に関しては、使えるようになると非常に便利ですので、ぜひいろいろ調べて使えるようになってみてください。 ブラウザごとに若干仕様が違うのでご利用されているブラウザ用に調べてみるとよろしいかと。. 【wordpress】ショートコードがそのまま表示されてしまいました. <?php echo do_shortcode ( [test]); ?> を挿れてみたらちゃんと作動しましたので、functions.phpに問題はないと思います。 これを固定ページから表示する方法はありますでしょうか。 どうぞよろしくお願い致します。 ちなみにShortcoderのプラグインを使ってショートコードを使ってみたのですが、 同じようにそのまま表示されてしまいました。 回答 1 件. 評価が高い順. ベストアンサー. 記事を <?=get_the_content ()?> とか. WordPress ショートコードで自サイトの他の記事をそのまま挿入 . WordPressのショートコードを用いて自サイトの他の記事をそのまま挿入する方法を紹介します。 ※ これは2016-04-09に個人ブログで公開した記事を移植したものです。 functions.php へコードを追加 まず、テーマの functions.php に次のコードをコピペします。. WordPress ギャラリー - サポートフォーラム. 筋 の 形状
オオクワガタ の 幼虫 を 大きく する 方法ギャラリーショートコード 上記の手順では、画像 ID やその他のオプションを使用してギャラリーショートコードが生成され、次のように投稿またはページに埋め込みます。 [gallery ids="729,732,731,720"] このショートコードに直接オプションを指定. ワードプレス管理画面の投稿一覧の見にくさを修正 - ワード . このことによって投稿タイトルが1行になって見にくくなる問題を修正します。. 鼻 を かむ 練習
ヒエログリフ の 石板※テーマのfunctions.phpに下記のコードを追加します。. echo <style>. .wp-list-table #title {. width:220px; このコードはワードプレスの管理画面にだけ出力させるアクションadmin_headを . サイトにフォームが表示されない | WordPress.org. 他のページにショートコードを置いても変わらず。 上記の通りで困っております。 独自テーマなので、何か読み込みが足りないファイルがあるのかと過去トピックを読んで想像しているのですが、head内に <?php wp_head(); ?> は入れており他に思い当たりません。. 【Cocoon】ショートコードの使い方!便利さをマジで知ってもらいたい. 本記事の目的はWordPressテーマCocoonに 備 そな わっているショートコードの基本を学んで、そしていくつか使えるようになることです。. ブログをやっているけど、あまりプログラミングやワードプレスに親しみがない方にとっては、ショートコードの意味からよく分からないはずです。. Shortcodes Ultimateの使い方は?使えない時の対処法も解説. WordPressで豊富なデザインがカスタマイズできるShortcodes Ultimateの使い方と設定方法を初心者向けに丁寧にご紹介! . 使えない、表示されないときの対処法も解説します。 . 「ショートコード」挿入ボタンをクリックすると、次のようなショートコードが . Wp Quadsの使い方と設定は?表示されない時の注意点も. アドンセス広告が表示されない時の注意点. プラグインでアドセンス広告を設定しているにもかかわらず、アドセンス広告が表示されない場合は、次の内容を確認してください。 注意点. 
WordPress管理画面からログアウトして確認してください。. Contact Form 7のショートコードの埋め込みとフォームのidに違いが出る時の対応 | Free Style. Contact Form 7を利用する中で、実際にWebページにフォームを表示させる時には、フォームを埋め込むためのショートコードを使っていきますが、環境によってidに違いが出る時もあります。ここでは、簡単なショートコードの埋め込みとidの違いに対応する方法をご紹介します。. WordPress内のショートコードをリスト表示「ショートコード一覧表示」の使い方 | takuweb. ショートコード一覧表示とは. WordPress内に含まれるている ショートコードをリストで表示するプラグインです。 特に設定はなく有効化するだけで反映されます。 プラグイン「ショートコード一覧表示」のインストール. それでは始めていきましょう。. Cocoonの[ad]で広告設置のやり方/表示されない時の対処法. ワードプレスのCocoon(コクーン)の[ad]ショートコードを使うと、ブログを書きながら好きな場所にグーグルアドセンスや広告を表示させることができます。[ad]で広告を設置する方法と、入力しても表示されない時の対処法をご紹介します。. WordPressにお問い合わせフォームを設置する方法|プラグインを使って簡単に!|ワプ活. お問い合わせフォームのタイトル(WordPress上で表示される)を記入し、コピーしたショートコードを貼り付けてください。 利用しているWordPressテーマによっては、ショートコードを貼り付けただけでプレビューに変換表示される場合があります。. 全く表示されない | WordPress.org. テーマによって表示されないのかと思い、Twenty Sixteen、Twenty Twelve、Twenty、Twenty Seventeen、Twenty-Oneなどに変更してみましたが、ウィジェットでも固定ページでも何も表示されません。 表示されているショートコードを張り付ければ表示されるのか?と考えてい . XO Event Calendar プラグイン - Xakuro. イベントリストを表示するショートコードを、下記ページで紹介しています。 . カレンダーの月送りが表示されない。 カレンダーの月送りは、WordPress に標準搭載されている Dashicons フォントを使用しています。. Event Organiser - WordPress プラグイン | WordPress.org 日本語. Event Organiser は、以下のショートコードを提供します: [eo_events] - 会場、カテゴリー、日付でフィルタリングできるイベントのリストを表示します。 [eo_calendar] - WordPress のカレンダーに似たウィジェットカレンダーが表示され、AJAX でナビゲーションされます。. 「Table of Contents Plus」で目次が表示されない時の対処方法 | ワードプレステーマTCD. 目次が表示されない場合のチェック項目としてご覧ください。 ショートコード未設置 「以下のコンテンツタイプを自動挿入」の項目でチェックが入っていない限り、 記事本文内にショートコードを設置しなければ目次は表示されません。. ヘッダーメディア(カスタムヘッダー)画像・動画の設定方法 | yStandard. 動画が表示できない場合はurlが間違っていないか、動画が一般公開されている動画か…などをご確認ください。 画像の表示方法 ヘッダーメディアに画像を表示する場合、「ヘッダー画像」設定の「新規画像を追加」ボタンをクリックします。. スマイル ゼミ パスワード 忘れ た
アルバイト 勤務 時間 減ら され たアイコンや画像が使える「ボックスメニュー」ショートコードの使い方 | Cocoon. アイコンフォントや画像用いて、視覚的にわかりやすいボックスタイプのメニューを表示するショートコード機能の説明です。 . メニューの作成は、WordPressのグローバルナビの作成方法と同じです。 . name属性が指定されていないとボックスメニューは . 【サンプル付】wordpressの自作ショートコードの作り方・使い方【徹底解説】 | ゼロからわかるホームページの作り方. ショートコードの内容が何も表示されない. ショートコードのタグ自体は消えて何も表示されていない場合はショートコードの登録(add_shortcode)自体はできています。 その中身の関数になんらか問題があるのでプログラムの内容を確認してみてください。 最後に. 【超分かりやすく】目次プラグインRTOCの設定方法・使い方を解説. これでWordPress側の目次は表示されなくなり、RTOCの目次だけ表示されるようになりました。 RTOCを導入した後忘れがちですが、必ず自分のブログを確認して設定したデザインが反映されているか、またCocoonの目次が表示されていないかを確認するようにし . ワードプレスでショートコードを使う方法【投稿・固定ページでphpを使う】 | Katsuo Blog. ショートコードの関数でechoを使うと、固定ページや投稿ページでショートコードを記述して更新ボタンを押した際にJSONコードエラー「更新に失敗しました。正しいJSONレスポンスではありません。」.というエラーが表示され更新ができなくなります。. ショートコードで更新を表示するWordPressプラグイン【Whats New Generator】. この記事はプロモーションが含まれています。. いちご 狩り 元 を 取る
りゅうおうと ar 撮影やり方Whats New Generator は更新情報をショートコードで任意のページに表示してくれるWordPressプラグインです。. トップページ以外にもショートコードで更新情報を表示させることができます。. このプラグインは . WordPressサイトにiFrameコードを埋め込む方法(手動およびプラグインを使用). 結果として、機能するiFrameが表示されます。 iFrameがWordPressに適切に追加されました. 同様の手順に従って、Facebookの投稿をサイトに埋め込むこともできます。シェアする投稿に移動し、投稿の右上隅にある3つのドットのアイコンをクリックします。. 人気記事一覧を表示するショートコードの利用方法 | Cocoon. ショートコード. 2018.02.27 2024.02.06. で読めます。. Cocoonは、ショートコードを利用して本文中に人気記事一覧を表示することが可能です。. これも、 新着記事一覧ショートコード と同様、実装方法の問い合わせが多かったので、当テーマで実装しました . WordPress (ワードプレス)で表示されないときの対処方法を徹底解説! | CMS比較NAVI. WordPressを使ったサイトは、様々なことが原因でWeb上に表示されなくなったり、真っ白の状態で表示されてしまったりします。 そこでこの記事では、 WordPressが表示されないときに確認するべき6つのこと と、やってみたい対処法を解説します。. WordPressにYouTubeを埋め込む方法!表示されない時の対処方法も. YouTubeの埋め込みが反映されないときの対処法. 簡単に埋め込むことができるYouTube動画ですが、うまく表示されないトラブルがあるようです。 こういったトラブルはサイト運営ではつきものです。 いくつかトラブルの可能性を考えられます。. よく使う特殊文字の早見表!Wordpressで「、[]」などの表示されないHTMLコードをそのまま表示する方法。 - ソロ学. そのまま表示することができない不等号「」や角カッコ「[]」などのHTML特殊文字をエスケープ処理するために使用するコードの早見表です。「」などの対応表にしましたのでそのままコピペしてご利用ください。. [Q&A] 【Wordpress】bbpressでログインフォームが表示されないです。 - Qiita. 本来、bbpressには、標準でショートコードが備わっていると思いますが. ・ [bbp-login] ログイン画面を表示. ・ [bbp-register] 登録画面を表示. ・ [bbp-lost-pass] パスワードを忘れた場合の画面を表示. 上記3つが、どうしても反映されません。. (ショートコードを入れ . WordPressにスライドショー「Meta Slider」を導入する手順と設定ビフォーアフター | ブログ | コーディング代行・外注 . 日本語で作られたプラグインではないので英語表記の部分もありますが、日本語に翻訳されている項目も多いです。 . マザー テレサ 日々 の ことば
螺旋 遡行 の ディス トピア エロ「Meta Slider」は初期設定しただけではWordPressのデザインに反映されないため、管理画面にあるショートコードを表示させたいところに . 【cocoon】ショートコードでブログの人気記事や新着記事をサイトに表示させる方法|投資オムタンケ | FP1級銀行員のオムタンケ. この記事では、"ショートコードで人気記事や新着記事を表示させる方法"について紹介しています。Wordpressの無料テーマcocoonを使ってブログを運営している方におすすめの記事です。初心者でもおしゃれなトップページを作ることができるようわかりやすく説明しています。. Wordpressのphpファイル内にショートコードを使う方法。便利な関数do_shortcodeの使い方。 - ソロ学. single.phpや404.phpといったWordpressのテーマphp内でショートコードを使う方法です。 . 直接ショートコードを書いてもそのまま出力されるだけですがdo_shortcode関数を使えばphpからショートコードが呼び出せます。 . こちらが404.phpが実際に表示された画面です。 . 【Smart Slider 3】スライダー設定① 一般設定【WordPress】 | TechFfee. まず、表示されているショートコードをコピーして、スライダーを表示させたい投稿(固定)ページの編集画面(エディター)を開きます。 投稿(固定)ページのエディターを開いたら、以下のように ショートコード を貼り付けるだけです。. フォームが表示されない | WordPress.org. 固定ページにショートコードを入力しても反映されません。 デフォルトで入っているテーマだと表示されますが、オリジナルテーマだ何故か出ません。 プラグインを一つずつ停止する・エラーを解消・wafの設定チェックしましたが変わらずです。. 【必見】Cocoonで目次が表示されない場合のチェックポイント. Cocoonの目次表示機能便利ですよね。あれ?「目次を表示」を有効にしているのに、目次が表示されない。どうして?目次の表示でお困りのあなたへ、私の失敗談も踏まえチェックするポイントを3点お伝えします。ご参考にどうぞ。. 『XO Event Calendar』の使い方と設定方法 | メルプラ. 
カテゴリーに追加された「割引」にチェックを入れて保存します。 実際のサイドバーを確認しましょう。 10日~14日で設定した割引期間に色が付き、タイトルの「10%off」が表示されています。 ウィジェットを使用したカレンダーの設定方法はこれで完了です。. Calculated Fields Formが表示されない場合の対処法【cocoon】. エクセルも基本的なことしかわかってないので. かなり苦労してIF関数を入力したのに. ショートコードを入れても表示されない!! ググって見たけど、載ってない…。 Calculated Fields Formのショートコードを入力したのに表示されない時の対処法. 【WordPress】便利なショートコードの基本的な書き方と使い方 | KERENOR { ケレンオール }. 自己完結型ショートコードの基本的な書き方. まずは、一番基本的な機能の「テキストの呼び出し」を実行してみます。. サンプル 「お仕事募集中です!. 」というテキストを投稿画面からショートコードで表示させる. functions.phpに以下の関数を書きます . [Shortcoder]記事作成効率アップ!よく使う定型文をショートコードに登録して簡単に呼び出す方法と使い方【超絶便利】. ショートコードの登録. まずはショートコードの登録を行います。. 下記図1は Shortcoder の一覧画面です。. 画面では既に2つのショートコードが登録されている状態ですが、右上の「Create a new shortcode」をクリックして、ショートコードの作成画面を開きます . WordPressで、ショートコードをそのまま表示させる方法 - サウンドテック・ラボ. WordPressプラグインの紹介記事をかいていると、ショートコードをそのまま表示したい場面がありますよね。. やり方はついど忘れしてしまうのですが、解決方法はかんたんです。. というわけで今回は、 WordPressでショートコードを、そのまま表示させる方法 . 【WordPress】ビジュアルエディタでドロップダウン「スタイル」が表示されない時の対処法 | SANGOカスタマイズガイド. WordPressのビジュアルエディタって便利ですよね。テーマによっては スタイル というドロップダウンメニュー(プルダウンメニュー)がついており、そこからオリジナルの装飾設定を行うことができます。. また「AddQuicktag」などのプラグインを使えば、あらかじめ登録しておいたショートコード . Rich Table of Contents - WordPress プラグイン | WordPress.org 日本語. ・spaceが入っているとショートコードが表示されない問題の修正 ・追尾ウィジェットにショートコードを貼り付けるとうまく反映されない問題の修正 ・半角括弧(や[だけだとうまく表示されない問題の修正 ・ieやedgeでの表示バグの修正. 1.0.4 『修正 . ショートコードを使った新着記事に投稿日を表示させたい | CSSカスタマイズ相談 | Cocoon フォーラム. その前にですが。. ショートコードを使った新着記事に投稿日を表示させたい. タイトルと以下. サイトトップには「お知らせ」などを新着記事として表示したいので、投稿日をどうにか表示できないかと質問させて頂きました。. サムネイル付きだと見た目 . WordPressコードエディターでソース表示して編集する方法 - WEBST8のブログ. WordPressのブロックエディターは、HTMLやCSSのコードをかけなくてもビジュアライズにページを作ることができ便利ですが、ページ全体をソースコードで見たいシーンもあるのではないでしょうか?. そういった場合は、ブロックエディターのビジュアライズな . rpc サーバー を 利用 できません 直し 方
【Cocoon】表(テーブル)の枠線が表示されないときの対処方法【Advanced Editor Tools】. WordPressで記事を書く際、表を使って視覚的に見やすくしたいことってありますよね。 ところが、 編集画面や投稿画面で表の枠線が表示されない、もしくは非常に色が薄いケースがあります 。 編集画面では、「キャプションを追加」という文字が見えてようやくテーブルがあると分かる程度。. 
無料で多言語サイトにできるWordPressプラグインBogoの使い方 | うさぎコード. Bogoとは、 WordPress(ワードプレス)を多言語サイトにすることができるプラグインで、無料で利用することができます。. お問い合わせフォームを作成することができるプラグインとして有名な、Contact Form 7と同じ日本人のエンジニアによって開発されてい . 略してブロ戦. WordPressブログの始め方!. 初心者向けに失敗しない方法を解説. WordPressと無料ブログの違いは?. メリットとデメリットを比較. ブログの始め方や書き方、収益化などのノウハウを初心者にも分かりやすく解説しています。. 【TablePress】の基本的な使い方とカスタマイズ方法 | りゅ~く.net. 非表示になっている行や列はピンク色でハイライトされます。削除されている訳ではないので、再びチェックボックスにチェックを入れて、[表示]ボタンを選択すると、非表示にしていた行や列が再び表示されます。 次に、[コピー・挿入・追加]について。. WordPressのショートコードとは?使い方をわかりやすく紹介【事例あり】 | ミライヨッチ. テキストエディタに、ショートコードを貼り付けます。 これだけでお問い合わせフォームが表示されました! これだけ複雑な内容も、ショートコードならたった一行でokです。 このシンプルさが、ショートコードの最大のメリットといえるでしょう。. 【WordPress】インスタグラム(instagram)を追加・埋め込みする方法を実例で解説|Elementor(初心者向け,わかりやすい . WordPressのサイトに、インスタグラム(instagram,インスタ)を追加したいというニーズが年々高まっています。 . すると、以下のようなショートコードが表示されます。 . Vue.jsで改行が適用されないときの対処法(文字列の改行)|white-spaceの使い方を実例で解説 . Video (動画) ショートコード - サポートフォーラム - WordPress.org 日本語. 動画機能を使うと、シンプルなショートコードで動画ファイルを埋め込んで再生できます。この機能は WordPress 3.6 で導入されました。 次のように使います。 [ video] 注: "[" と "video" の間には、実際はスペースを挿入しないでください。. ショートコードがうまく表示されません。 < Swellに関する質問. ショートコードを入れたのですが、うまく画像が表示されません。 自分でも調べましたが解決方法が見つからず、困っています。 どなたかお詳しい方、お助けいただけますと大変幸甚でございます。 何卒よろしくお願い申し上げます。.